요즘 chatGPT를 사용해서 react로 웹개발을 하고있는데, 이렇게 하다보니 별것아닌문제를 오랫동안 해결을 못하는경우가 종종 생기는것 같다.
그 중 하나가 페이지 공유시 OpenGraph tag로 설정한 것들이 제대로 안나오는 문제 였다.
문제코드 & 문제현상
우선 처음에는 단순하게 meta tag를 js 파일에서 수정하고 싶다는 생각이었고, 결국 아래와같이 처리하게 되었다.
import { HelmetProvider, Helmet } from "react-helmet-async";
function MyPage(){
...
return
(<div>
<HelmetProvider>
<Helmet>
<meta property="og:title" content="Title" />
<meta property="og:description" content="Description" />
<meta property="og:image" content="%PUBLIC_URL%/ogImage.png" />
<meta property="og:url" content="https://mydomain.com/page1.html" />
</Helmet>
</HelmetProvider>
</div>);
}이렇게 하고 배포한 뒤에 페이지를 카카오톡에 공유해봤는데, title만 나오고 description이나 image들은 모두 누락되는 상태가 발생했다. title도 og meta tag 로 설정한 것이 아니라, 일반 <title> tag로 설정한 것이 나오고 있었다.
참고로 react+next 프로젝트에서 next/head 를 사용하여 같은 opengraph meta tag 를 설정했을때는 문제없이 잘 나오고 있었다. 그래서 개발자도구의 소스코드에서 표시되는 내용을 확인해봤는데, 이것역시 큰 차이가 없었다.
잘못된 추측들
혹시나 head내부에 meta, title, script, link등의 순서와 관련된 문제는 아닐지?
meta tag 끝에 슬래시(/)를 안붙이는게 맞는것 아닐지?
등등 사소한 문제를 의심하며 수정을 해봤는데 모두 큰 의미가 없었다.
문제원인
결국 잠시의 웹서핑 끝에 문제를 특정할 수 있었다.
Helmet은 React 어플리케이션에서 동적으로 head 태그를 변경하는데에 사용하는 라이브러리 이기때문에, 페이스북, 구글, 트위터, 카카오톡 등과 같은 크롤러에서 즉시 처리를 하지 못할 수 있다.
문제해결
index.html 의 head 내부로 meta tag 이동
이번에 문제가 생긴 프로젝트는 페이지 하나짜리라서, 꼭 js에서 사용해야할 이유는 없었기때문에 index.html파일의 <head> 내부로 meta tag를 옮기므로써 바로 해결 할 수 있었다.
위에 사용하던 meta tag 코드 그대로 옮기면된다.
카카오 캐시 초기화
이때 또 문제가있어 바로 해결된 것을 볼수가 없었는데, 카카오에 이전에 캐시된 내역이 있어 og 값으로 바로 바뀌지 않는 문제였다.(카카오톡이나 티스토리 링크를 사용할때 문제가 나타난다.)
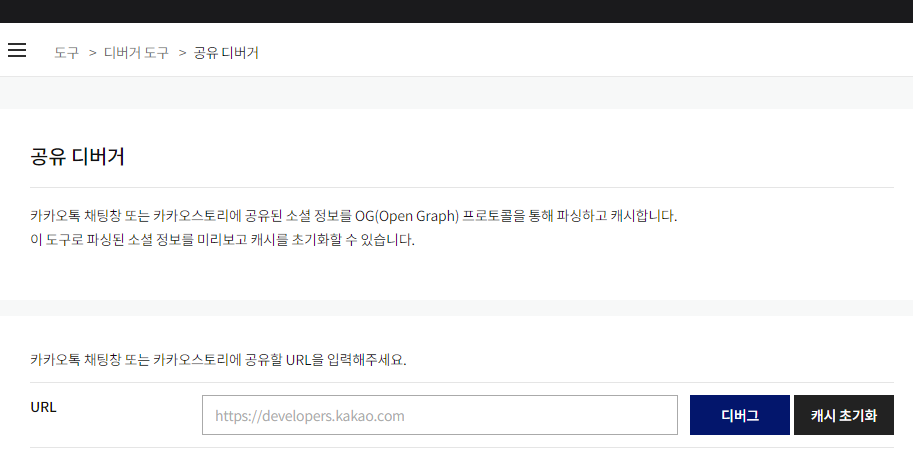
이 문제는 kakao developers에 공유디버거 도구를 이용해서 해결할 수 있었다.
https://developers.kakao.com/tool/debugger/sharing

웹페이지 주소 입력후, 캐시초기화를 누르면 캐시된 내역이 삭제되었음을 알려주고, 이후 디버그 버튼을 눌러보면 수정된 링크 미리보기를 확인할 수 있다.
해결후..
chatGPT를 사용하다 보면 타율도 꽤 높고 편하기때문에 점점 의존하게 된다.
원래라면 검색해서 개념부터 확실히 알고 사용할것들을, 제대로 모르는데도 마구잡이로 사용하게되면서 이런 문제가 나오는것 같다. 이부분은 좀더 조심하고, 당장 필요가 없을지라도 동작하는 원리를 이해하는데 좀더 시간을 써보도록하자.
'개발 > troubleshooting' 카테고리의 다른 글
| AWS Cloudfront https 페이지 ezoic name server 변경시 동작안함 복구 후기 (0) | 2023.07.06 |
|---|---|
| [React.js] UNSAFE_componentWillMount Warning with React-Helmet (0) | 2023.04.19 |
| [AWS] EC2 ssh 접속 불가 문제 해결 (0) | 2023.04.09 |
| [AWS] httpd installed but apache default page is not displayed (0) | 2023.04.06 |
| [AWS] AWS Certificate Manager 에서 인증서 요청 후 상태 검증대기중 에서 안바뀌는 문제 (1) | 2023.04.06 |

